To find the term ID in WordPress (for categories, tags, or custom taxonomy terms), follow the steps below. I’ll guide you through both the manual and quick methods to locate the term ID.
1. Finding the Term ID via the WordPress Admin Dashboard
Step 1: Log in to Your WordPress Admin Dashboard
- Visit your WordPress admin area (typically located at
yoursite.com/wp-admin). - Enter your username and password to log in.
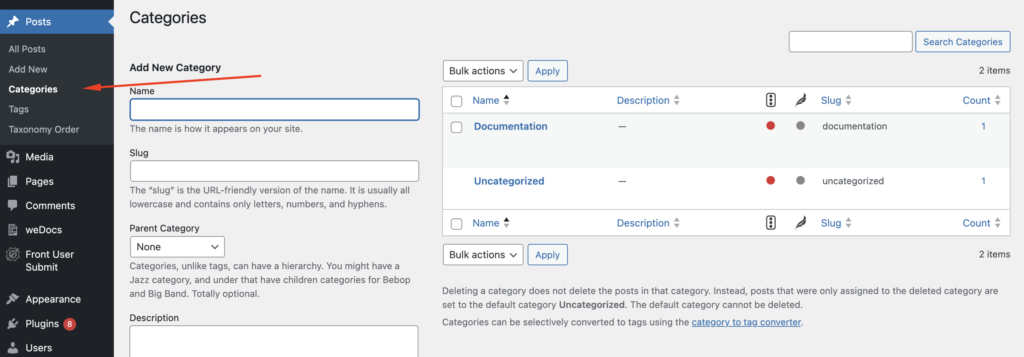
Step 2: Navigate to the Taxonomy Section
- For categories:
- Go to
Posts > Categories. - For tags:
- Go to
Posts > Tags. - For custom taxonomy terms:
- Go to the relevant section where the custom taxonomy is listed (it might be under a custom post type or in a separate section, depending on your theme or plugins).
Step 3: Find the Term You Want
- A list of terms will appear (categories, tags, or custom taxonomy terms).
- Hover over the term you need, and then click on the term name to edit it.
Step 4: Check the URL for the Term ID
- When the edit page for the term opens, look at the URL in your browser’s address bar. The URL will look something like this:
https://yoursite.com/wp-admin/term.php?taxonomy=category&tag_ID=5In this example, the Term ID is 5. The term ID will be located after tag_ID=, category_ID=, or sometimes simply ID=, depending on the taxonomy.
2. Quick Method (Without Editing)
If you don’t want to edit the term, you can still find the Term ID:
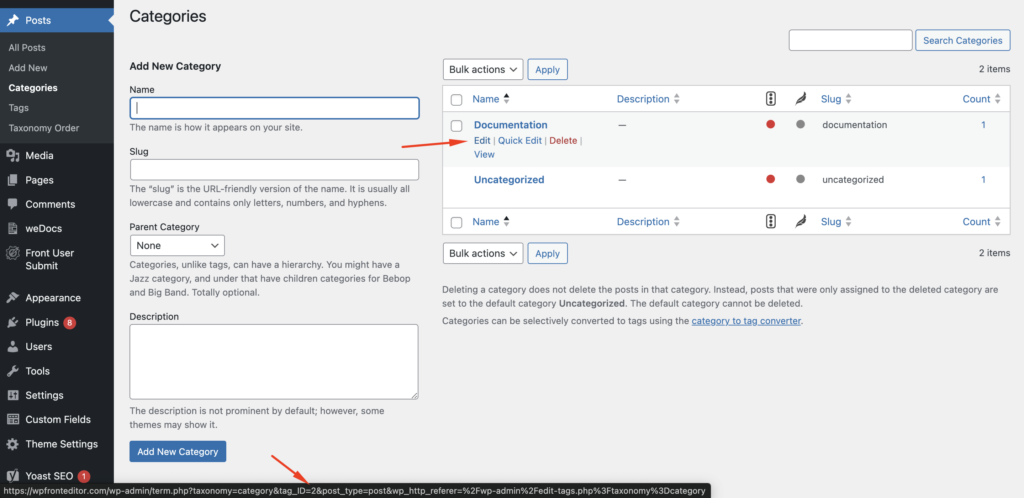
Step 1: Hover Over the Term Name
- When viewing the list of terms under Categories, Tags, or any custom taxonomy, hover over the term name.
Step 2: View the Term ID in the Status Bar
- While hovering over the term, check the bottom-left corner of your browser. The URL will appear in the status bar, showing the same URL format mentioned earlier (
tag_ID=5or similar). The number in the URL is the Term ID.
Screenshots
Step 1: Finding Categories Section in Admin

Step 2: Hovering Over a Category to Find ID

Summary
Finding a term ID in WordPress is simple. You can locate it either by visiting the term’s edit page or by hovering over the term name and viewing the URL in your browser’s status bar.
Let me know if you’d like further customization for your workflow, like additional methods or plugin-specific instructions!
